
一、首先需要安装node.js,安装步骤如下:
首先下载安装包
点击下载相应的zip版本
然后将文件夹解压到任意目录
比如我这里解压到了:C:\Program Files\nodejs中
然后在这个目录下新建两个文件夹(我没有设置,也没出问题)
node-cache node-global
运行下面的命令,这里的地址也是安装目录
npm config set prefix "C:\Program Files\nodejs\node-global" npm config set cache "C:\Program Files\nodejs\node-cache"
这是用来放npm全局模块的安装目录,也可以放到其他地方。
配置环境变量
新建一个系统变量
变量名:NODE_HOME 变量值(你的安装目录):C:\Program Files\nodejs
编辑Path变量
新增两个条目
%NODE_HOME% %NODE_HOME%\node-global
打开CMD,如果执行的时候报错,试着换用管理员运行
测试,运行下面的命令有版本出现即可
node -v npm -v
参见:
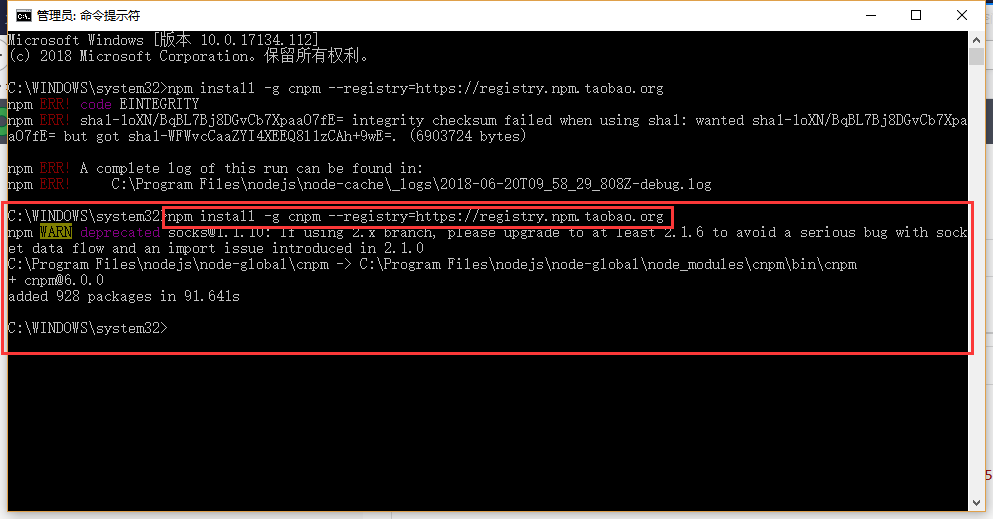
二、安装完成后,将npm转换为cnpm(国内的):
注意使用管理员身份运行cmd,然后再运行如下命令:
npm install -g cnpm --registry=

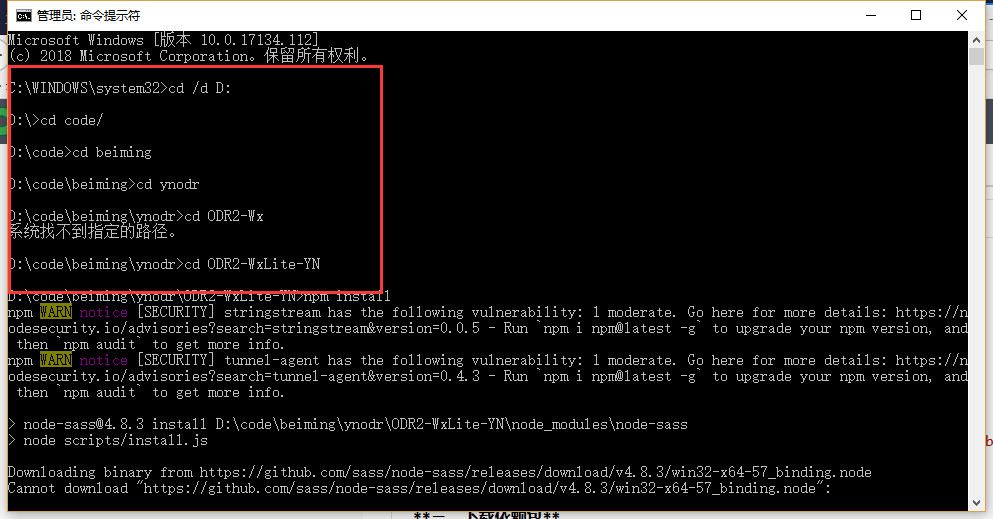
三、下载依赖包
以管理员身份运行cmd,切换到项目目录 
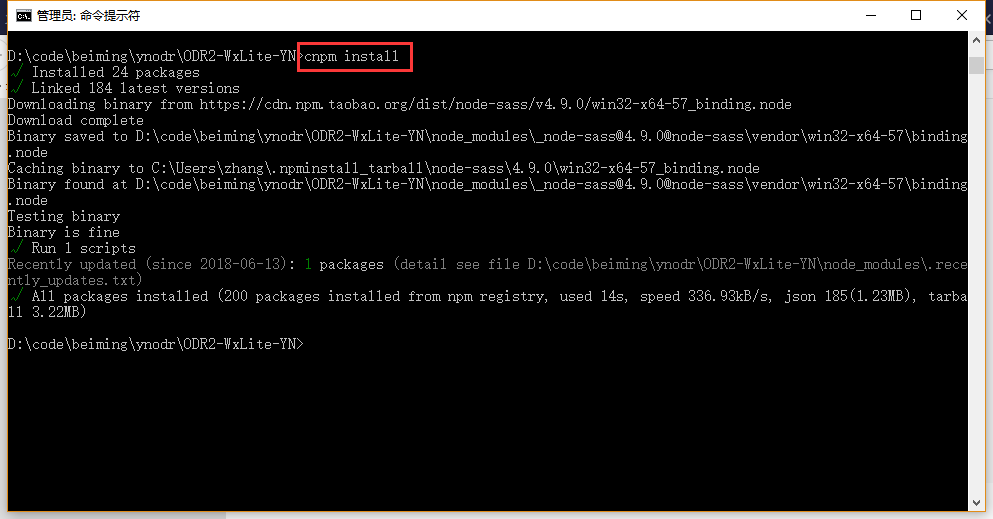
使用命令安装依赖:cnpm install 
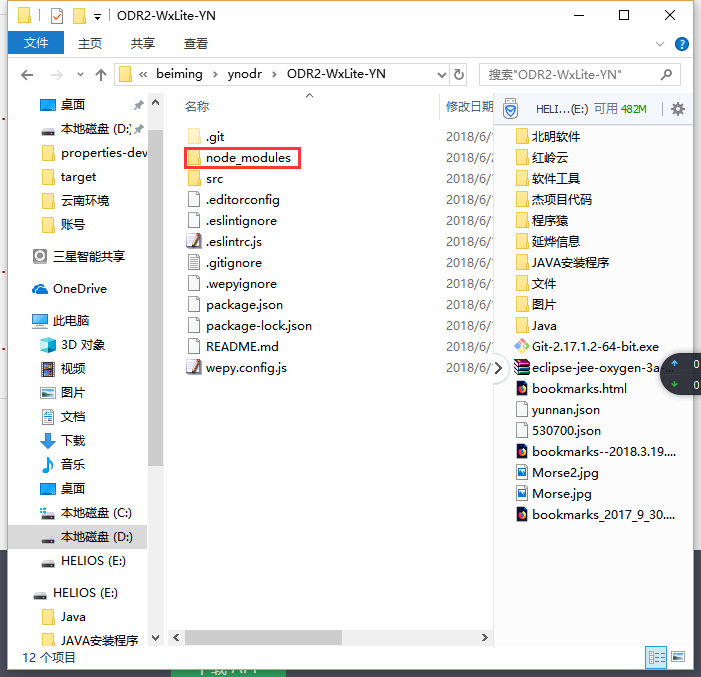
完成后会看到项目目录下多了一个文件夹: 
然后运行如下命令,全局安装或更新WePY命令行工具
npm install wepy-cli -g
然后开启实时编译
wepy build --watch
之后项目目录下又多了一个文件夹dist:

四、使用微信web开发者工具运行小程序
打开微信web开发者工具,选择小程序,然后选择项目目录,注意选择刚刚生成的dist文件:

成功,可以在工具里面演示和编辑代码了,小程序开发旅程开始了。